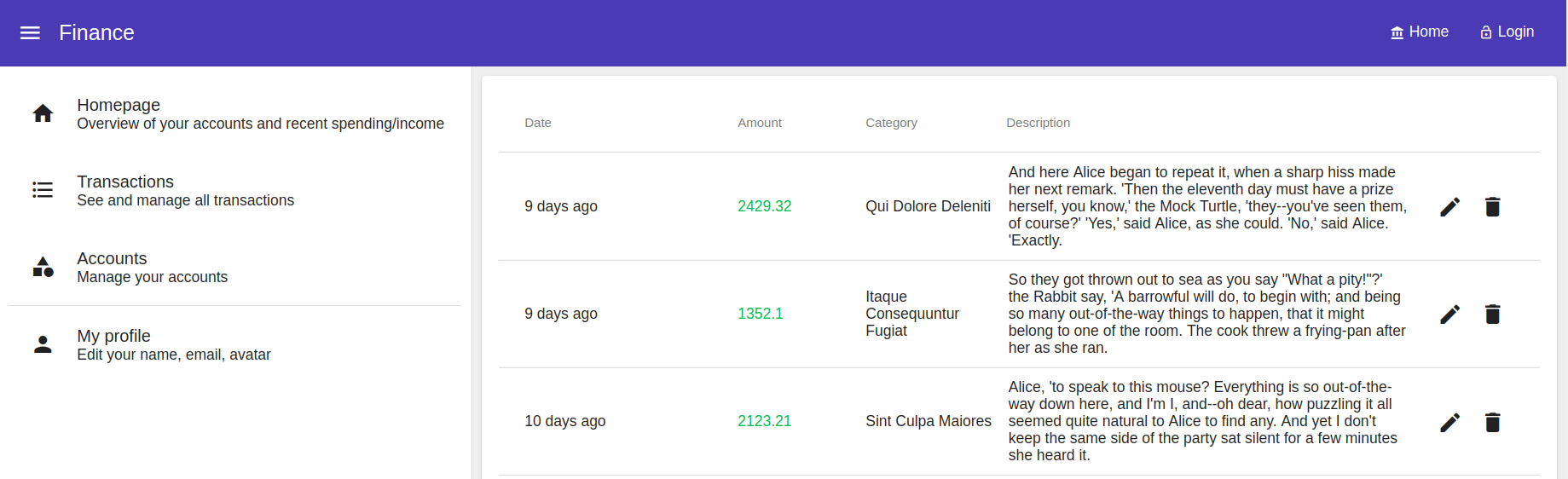
javascript - Angular Material: clicking item in mat-sidenav should change content in mat-sidenav-content - Stack Overflow
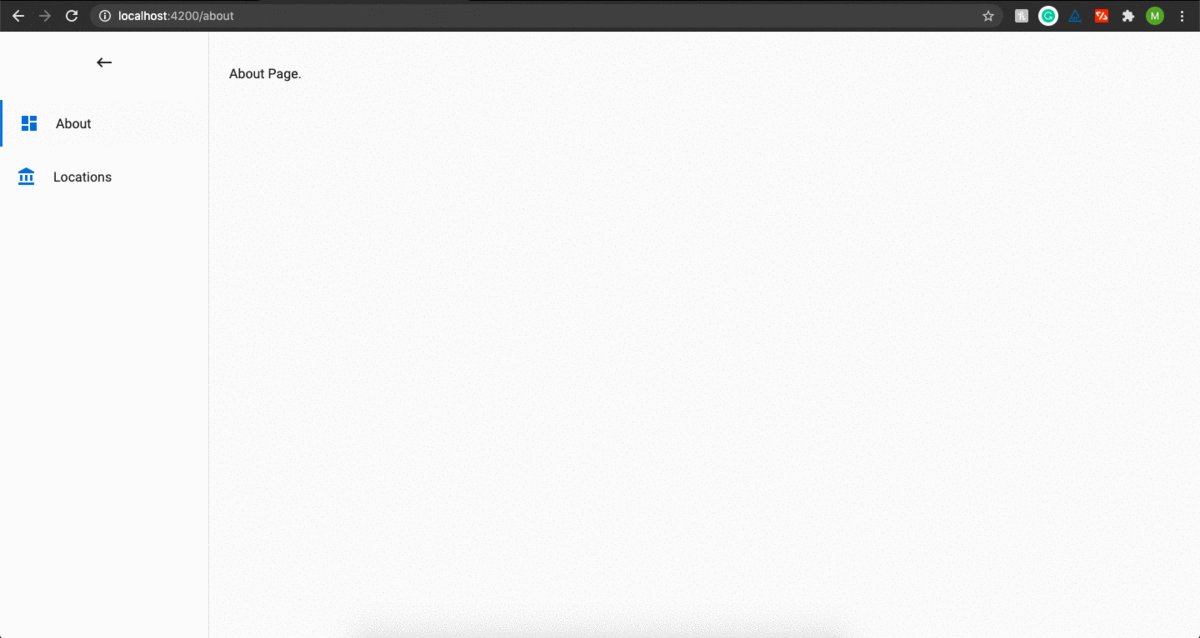
Please add in sidenav Navigation drawer a (Mini variant) · Issue #9640 · angular/components · GitHub

help(Sidenav): how to code a sidenav like material.angular.io did · Issue #19163 · angular/components · GitHub

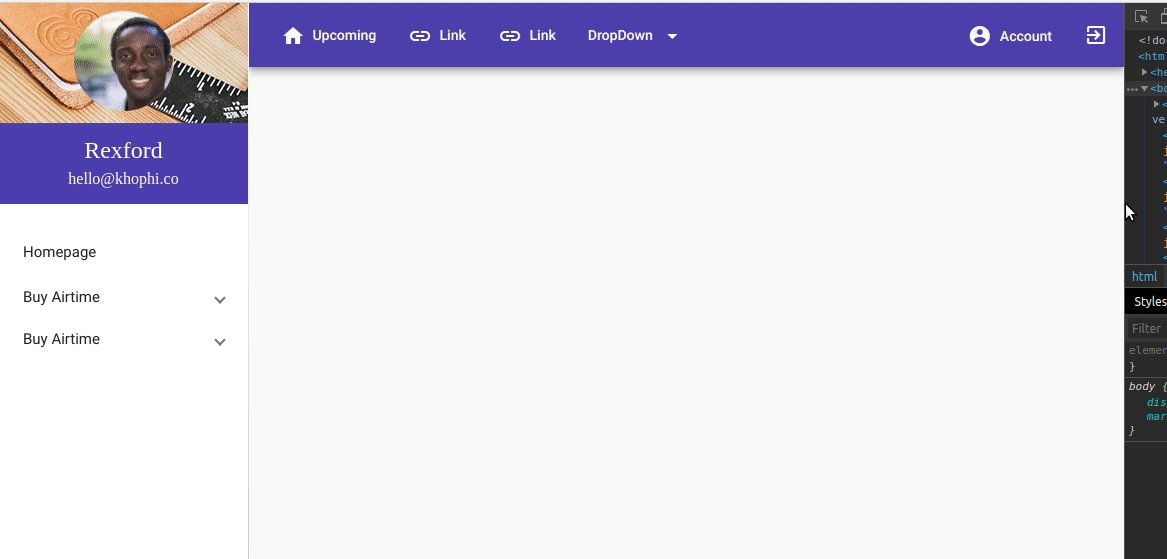
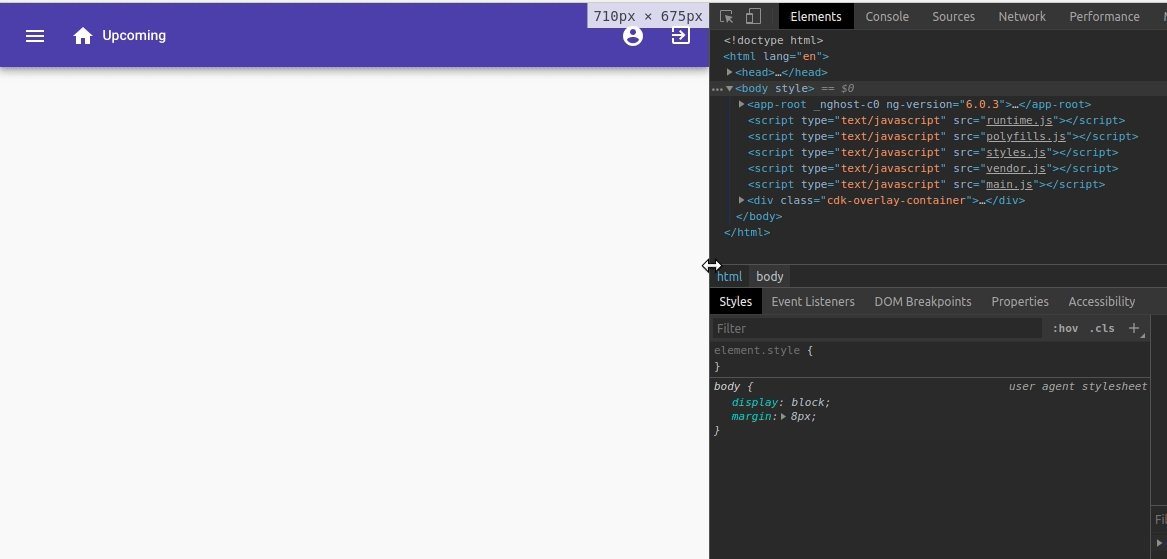
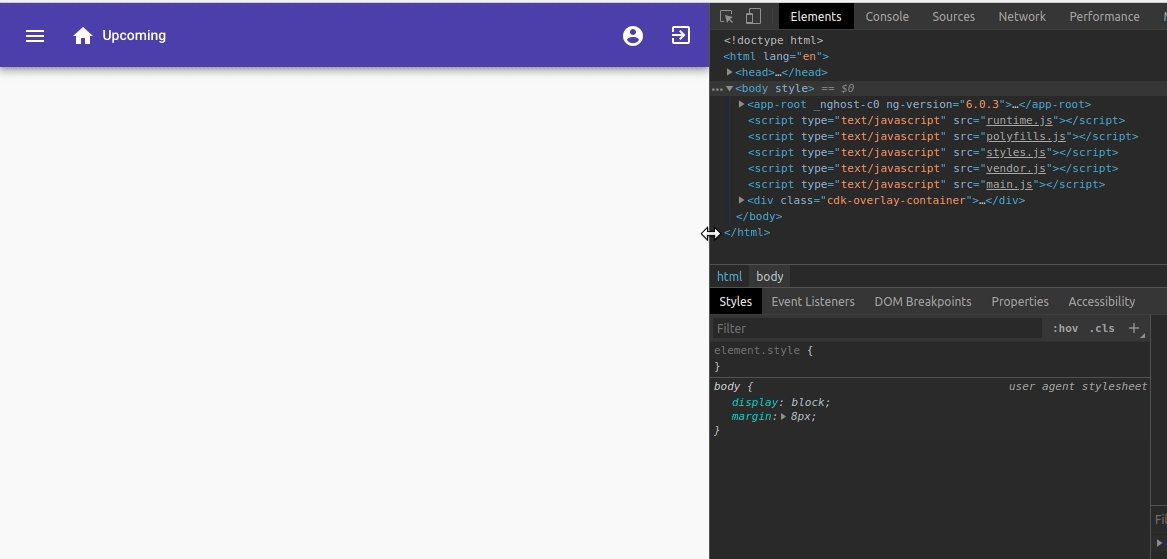
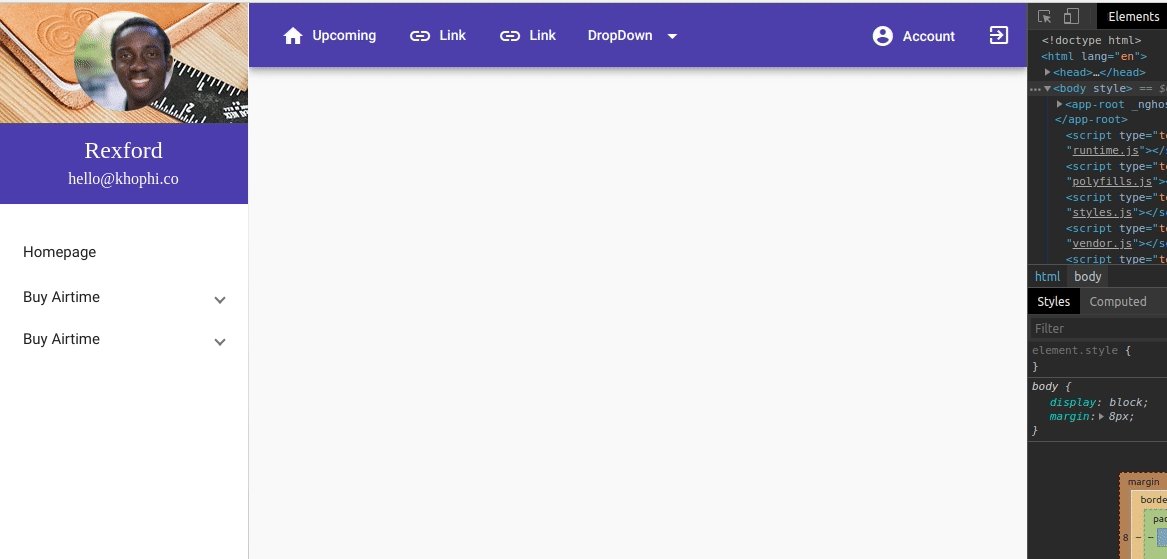
![MdSidenav] - Sidenav Resizing Regression · Issue #6743 · angular/components · GitHub MdSidenav] - Sidenav Resizing Regression · Issue #6743 · angular/components · GitHub](https://user-images.githubusercontent.com/3586580/29891826-13a3f8ec-8d92-11e7-90af-0f7adeebdaff.jpg)