
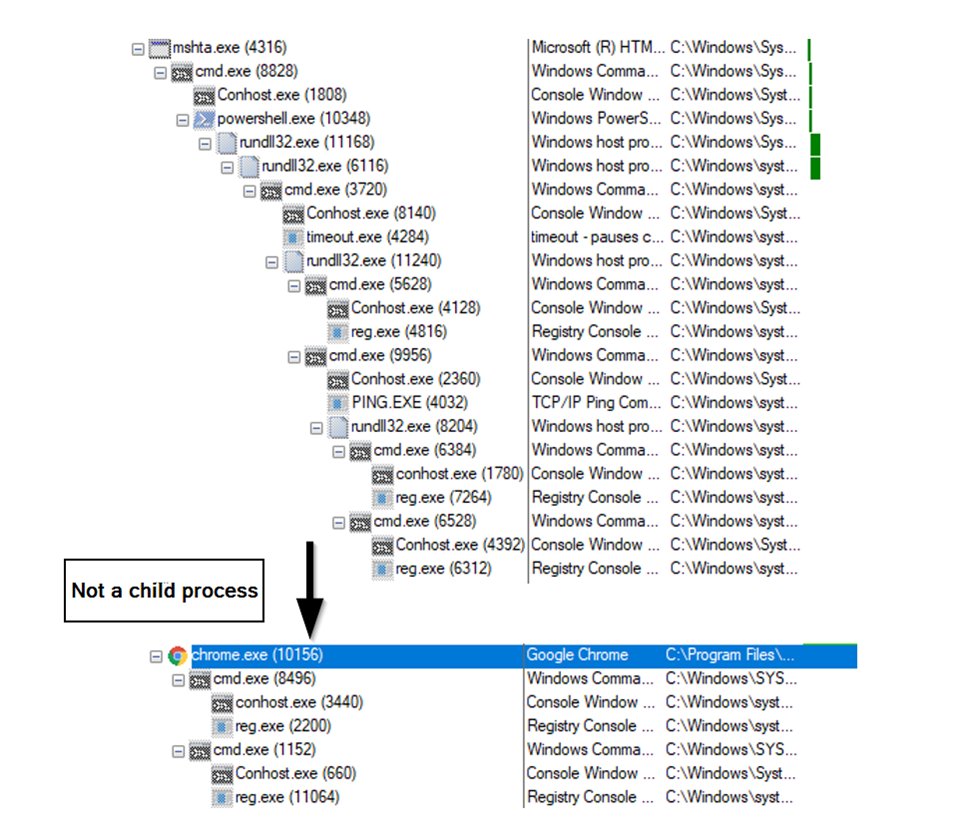
Max_Malyutin on Twitter: "#Bazarloader Campaign TTPs ❗️ HTA - vbscript PS - base64 encoded command (fileless) Rundll32 - Payload execution from %temp% Reg - Run key persistence Chrome - injection (ax64.dll) -

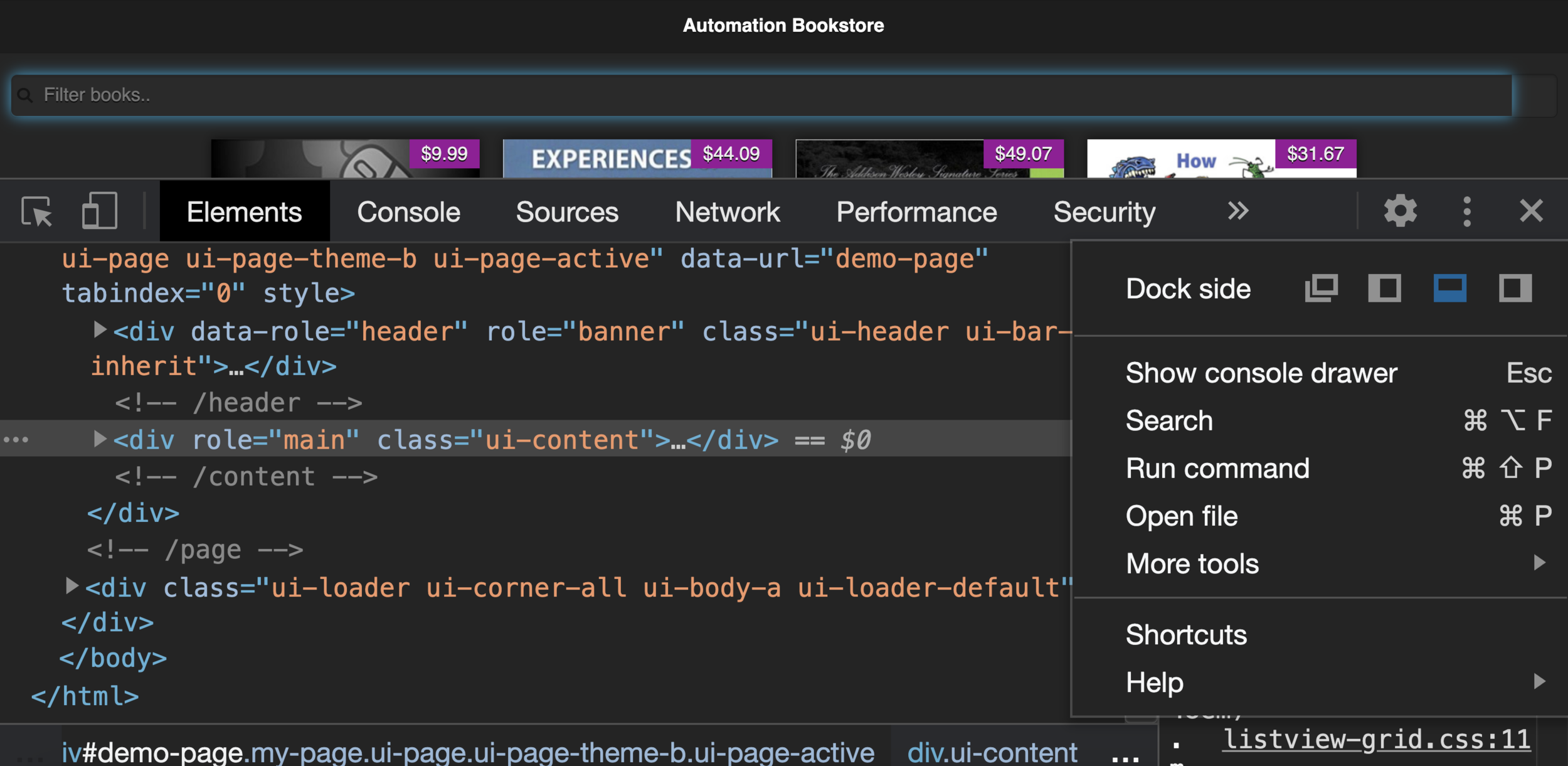
Selenium Chrome DevTools Protocol (CDP) API: How Does It Work? - Automated Visual Testing | Applitools

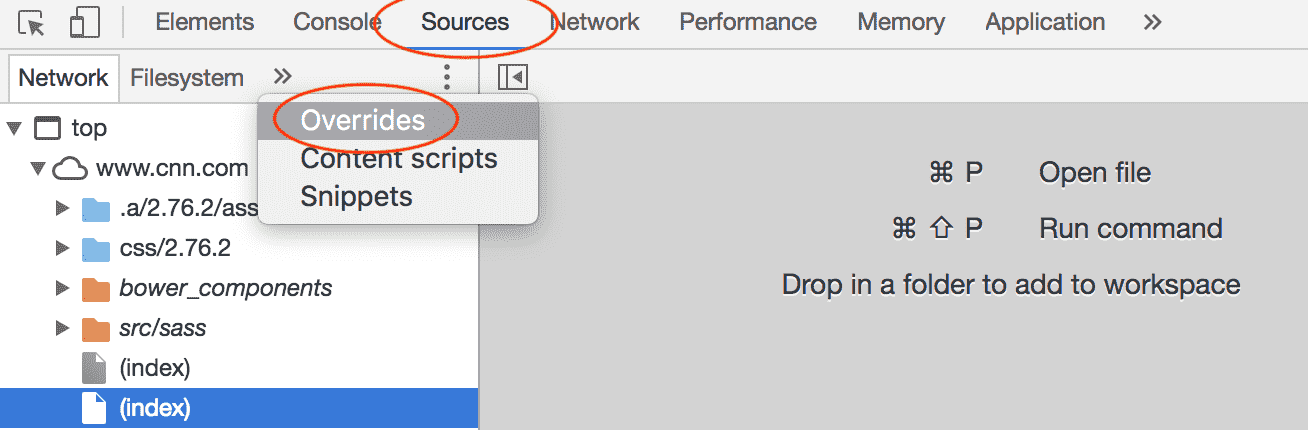
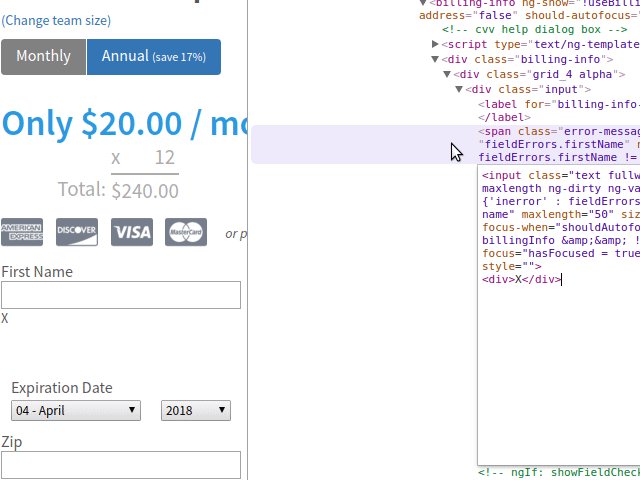
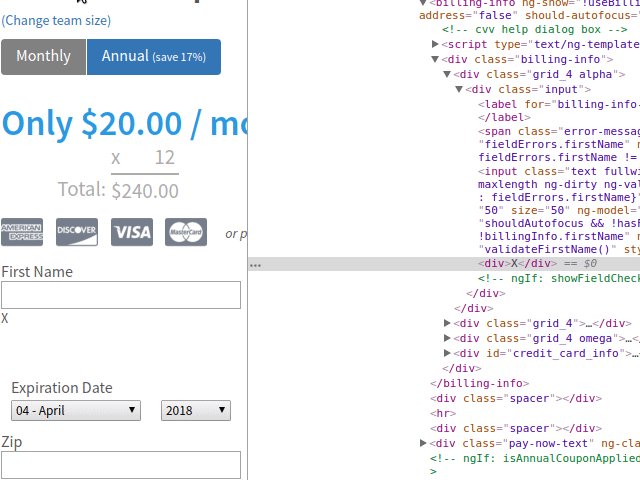
debugging - How to enable "Preserve Log" in Network tab in Chrome developer tools by default? - Stack Overflow

debugging - How to enable "Preserve Log" in Network tab in Chrome developer tools by default? - Stack Overflow